УНИВЕРСИТЕТ ПО БИБЛИОТЕКОЗНАНИЕ
И ИНФОРМАЦИОННИ ТЕХНОЛОГИИ
КАТЕДРА ”ИНФОРМАЦИОННИ СИСТЕМИ
И ТЕХНОЛОГИИ”
МАГИСТЪРСКА ПРОГРАМА
”ИНФОРМАЦИОННИ ТЕХНОЛОГИИ”
МАГИСТЪРСКА ТЕЗА
на тема:
Планиране на информационната архитектура
на уебсайт,
представящ ръчно изработени бижута
|
Дипломант: |
Научен ръководител:.................................................... |
|
Йордана Челебиева-Тодорова |
/ас. д-р К. Рашева-Йорданова/ |
|
Ф. № ИМЗ-331 |
|
|
|
|
София
2015
РЕЗЮМЕ
Челебиева, Д. Планиране на информационната архитектура на уебсайт, представящ ръчно изработени бижута. Ръководител на магистърската теза: д-р Катя Рашева-Йорданова. София 2015. Катедра „Информационни системи и технологии“. Магистърска програма: „Информационни технологии”. УНИБИТ. 82 с., Брой източници 5, Брой фигури: 15, Брой таблици: няма, Брой приложения: няма.
Цел на магистърската теза:Да бъде изграден концептуален модел на уеб сайт, представящ информация за ръчно изработени бижута.
Задачи на магистърската теза:Основните задачи на магистърската теза са следните:
· Да се разгледат основните изисквания за създаване на уеб сайт.
· Да бъдат разгледани възможностите за изграждане на информационната архитектура.
· Да се представи структурата на уеб сайта по предварително зададени критерии.
Ключови думи: уеб сайт, функционалност, информационна архитектура, структура, CMS, бижута
|
|
|
|
УНИВЕРСИТЕТ ПО БИБЛИОТЕКОЗНАНИЕ И ИНФОРМАЦИОННИ ТЕХНОЛОГИИ
ДЕКЛАРАЦИЯ
От Йордана Стефанова Челебиева - Тодорова
Декларирам, че представената дипломна работа/магистърска теза е подготвена и изпълнена самостоятелно от мен.
При откриване на плагиатство поемам съответната отговорност по смисъла на чл. 31 (1-3) от Наредбата.
Дата:............................ Подпис........................................
Йордана Стефанова Челебиева - Тодорова
УВОД
Глава I. Някои аспекти на интернет присъствието днес
1.1. Ролята на интернет в съвременния бизнес
1.2. Видове уеб сайтове
1.2.1. Статични уеб сайтове
1.2.2. Динамичен уеб сайт
1.3. Уеб дизайн – основни характеристики и поколения уеб дизайн
1.3.1. Поколения уеб дизайн
1.3.2. Преглед на готовия уеб сайт в браузъра
1.4. Контент мениджмънт системите като средство за техническа реализация на уеб сайт
1.4.1. Подбор на CMS
1.4.2. Преглед на някои известни и широко използвани CMS
Резултати и изводи по първа глава
Глава II. Анализ на изискванията към информационната архитектура на уеб сайта
2.1. Понятие за информационна архитектура
2.1.1. Навигация
2.2. Изисквания към уеб сайта
2.2.1. Функционалност
2.2.2. Структура на съдържанието
2.3. Изисквания към оформянето на началната (заглавната) страница
2.3.1. Препоръки при проектирането на заглавна страница
2.3.2. Изисквания към оформянето на главните вътрешни нива
2.2.3. Съдържание на сайта
2.4. Изисквания към оформянето на вътрешните страници
2.4.1. Допълнителни страници
2.5. Аспекти при оформянето на структурата на уеб сайта
2.5.1. Облик на сайта
2.6. Аспекти, гарантиращи успеха на сайта
Резултати и изводи по втора глава
Глава III. Изграждане на информационна архитектура на уеб сайт, представящ ръчно изработени бижута
3.1. Анализ на възможностите за представяне на сайт за бижута
3.1.1. Преглед на сайта Balla.bg
3.1.2. Преглед на сайта stilnibijuta.com
3.2. Планиране на информационната архитектура на информационен сайт за бижута
3.2.1. Структура на сайта
3.2.2. Дизайн и употреба на графични изображения
3.2.2. Планиране на съдържанието и връзките
3.2.3. Планиране на основните функционалности
Резултати и изводи по трета глава
Заключение
Използвана литература
УВОД
Притежаването на фирмен уеб сайт, до скоро нещо модерно, вече е почти задължителен елемент за всеки съвременен бизнес. Един професионално създаден сайт и надеждно поддържан чрез качествени хостинг услуги е в състояние да разкрие истинските качества на предлаганите продукти и услуги пред потенциалните клиенти на дадена организация или фирма. Ето защо в съвременните пазарни условия, управлението на собствен бизнес не само, че среща необходимост, но и изисква поддръжката на уеб сайт.
Тази необходимост е продиктувана не само от обстоятелството, че уеб сайта и e-mail адреса представляват пореден канал за комуникация между фирмата и нейните клиенти, доставчици и сътрудници, но и поради факта, че Уеб страниците са една от най-добрите форми на Интернет реклама. Професионално направения фирмен уеб сайт, комбиниран с надеждни хостинг услуги се превръща в 24-часова световна реклама за бизнес организациите. Точно този фактор може да бъде основа за твърдението, че темата на настоящата магистърска теза е значима за съвременния бизнес и за обществото като цяло. Днес онлайн магазините се превръщат в изключително успешен подход за разширяване на традиционната форма на бизнеса и поддръжка на контакт с настоящи и бъдещи бизнес сътрудници и клиенти. Именно в това се изразява и актуалността на разглежданата в магистърската теза проблематика.
Целта на настоящата магистърска теза е да бъде изграден модел на информационната архитектура на уебсайт представящ информация за ръчно изработени бижута.
От така поставената цел произтичат следните изследователски задачи:
1. Да бъде извършен преглед на някои от основните аспекти, влияещи върху съществуването на Уебсайта днес.
2. Да бъдат посочени и анализирани основните изисквания по отношение изграждането информационната архитектура на интернет страниците.
3. Да бъде изграден концептуален модел на информационната архитектура на уеб сайт, представящ информация за ръчно изработени бижута по предварително зададени критерии.
Настоящата магистърска теза е оформена в Увод, три глави и Заключение.
Глава I. Някои аспекти на интернет присъствието днес
Интернет днес прави възможно откриването на информация от потребителите във време и място удобни за тях. Това разкрива нови възможности за съвременния бизнес, който излиза от черупката на традиционния си вариант и влиза в по-разчупена и независеща от никакви рамки форма. Първа глава на настоящата магистърска теза представя някои от основните аспекти на онлайн присъствието днес и включва по-съществените теоретични и технологични аспекти свързани със създаването на уеб сайт.
1.1. Ролята на интернет в съвременния бизнес
Не е тайна, че един професионално създаден и надеждно поддържан, чрез качествени хостинг услуги, сайт е в състояние да разкрие истинските качества на предлаганите продукти и услуги пред потенциалните клиенти на дадена организация. Доказано е, че Интернет действа като трамплин по отношение разширяването на осъществявания по традиционен, офлайн начин, бизнес. През последните години няма друг ресурс, подобен на Интернет, който да отваря толкова много възможности за всеки бизнес. Ако преди появата на Интернет организациите са били ограничавани да осъществяват търговия единствено с клиенти, посетили представителния им офис или магазин, то днес посредством уеб сайта същите организации, имат възможността да излязат на национален и дори международен пазар. Това дава основание всеки потребител, навсякъде по света, да бъде разглеждан като техен потенциален клиент.
Уеб сайтът може да бъде разглеждан като лицето на организацията, която представлява в Интернет. Ето защо впечатлението, което създава не рядко е ключов фактор при привличането на нови клиенти. Статистиките сочат, че със всяка изминала година все повече хора използват Интернет. В България, домакинствата, които са си осигурили постоянен достъп до Интернет по последни данни на НСИ са общо 56,7%[1]. За сравнение – домакинствата имащи интернет достъп за предхождащата я 2013 година са 53,7%, а за 2012 – 50,9%.
Според същите източници[2], най-често потребителите използват обществената мрежа, за да осъществяват комуникация (82,2 %), както и за да направят свое собствено проучване сред компаниите, които предлагат нужния им продукт или услуга (74,4 %). И на базата на информацията и цялостната визия на уеб страниците, потребителите избират фирмата, с която ще работят. Това прави задължително отделянето на средства за оптимизирането на сайта, така че той да бъде откриван от търсещите машини.
Обикновено между 30 и 40 процента от всички посещения на уеб страниците се осъществяват посредством използването на търсачка. Това на практика означава, че голяма част от посещенията на даден сайт ще бъдат реализирани от хора, които в този момент реализират търсене на релевантни на вашата дейност продукт или услуга ключови думи . Това, само по себе си, увеличава потенциала всяко едно посещение да доведе до реализиране на продажба, защото това не са просто клиенти решили да се разходят по магазините - това са клиенти търсещи стоките и услугите, които дадения сайт предлага.
1.2. Видове уеб сайтове
Съществуват различни видове уеб сайтове в зависимост от показателя на делението, което разглеждат. В настоящата магистърска теза ще бъде разгледано делението на база използвана технология, според което уеб сайтовете се поделят в две групи:
· Статични уеб сайтове;
· Динамични уеб сайтове.
1.2.1. Статични уеб сайтове
Статичните уеб сайтове представляват съвкупност от уеб страници, които при определени условия могат да се променят във времето. Специфично за тях е, че нямат бази от данни и с тях не може да се направи електронен магазин[3]. Статичните сайтове са добро решение за презентационен, личен сайт, също така и за малък фирмен или корпоративен уеб сайт.
Предимствата на статичните сайтове са изброени по-долу:
· Ниска цена за малки сайтове;
· Възможности за изработка на много раздвижен уеб дизайн;
· Бързина на зареждане на сайта;
· В повечето случаи - простота на изработката;
· Не е необходимо програмиране.
При тази технология всяка страница от уеб сайта се изгражда сама за себе си. Тя представлява самостоятелен файл (обикновено в HTML – формат), който в зависимост от това как е написан кода, може да е самостоятелен (да съдържа всички елементи от страницата - както дизайнът, така съдържанието на самата страница), а може (при използването на CSS-технология), да зарежда и допълнителен файл/ове, в които са настройките за дизайна (външният вид) на сайта. Когато посетител кликне върху адреса/домейна на тази страница, сървърът, на който са хоствани файловете на уебсайта, изпраща информацията за разглеждане към браузъра на посетителя й.
До преди няколко години беше масова практика да се изработват статични уеб сайтове. Специфичното за тези сайтове е, че няма администрация, от където собственикът на сайта може да променя съдържанието му. При избора на статичен сайт е важно при планирането на уебсайта да са предвидени малко на брой страници, в които да се помества информацията за фирмата, защото поддръжката на сайта може да се извършва само от специалист дизайнер, и това генерира допълнителни разходи за организацията. Ако сайтът ще съдържа голямо количество информация, която ще се променя често, е по-добре да бъде изработен динамичен уеб сайт.
Както стана ясно по-рано предимствата на статичния сайт са пълна свобода при реализиране на дизайна на сайта, по-бързо зареждане на страниците в браузъра и по-добра СЕО успеваемост. За съжаление, изборът на статичен сайт ограничава собственикът му в актуализирането на информация по сайта. За промяната дори на една буква, е необходима намеса на дизайнер или програмист. Това само по себе си не е рентабилно за клиента, защото генерира постоянно допълнителни разходи.
Статичният уеб сайт е подходящ в случаите в които:
· Целта на сайта е преди всичко онлайн представяне на фирмата и включва неголям брой страници.
· Не са нужни чести актуализации на информацията в сайта.
1.2.2. Динамичен уеб сайт
Изграждането на административен панел улеснява работата по сайта, като го прави достатъчно лесно манипулируем, за да отговаря на изискванията за изграждане на туристически сайт, в който се изисква непрекъсната актуализация. На практика, динамичният сайт може да притежава неограничен брой страници, тъй като те се създават по шаблон. Освен това динамичният сайт може да притежава много и повече функции, в сравнение със статичния, например: сравняване и филтриране по даден признак на продукти, търсене, калкулиране и др. Друга положителна черта на динамичните сайтове е, че поддръжката им е значително по-евтина в сравнение с тази на статичните, тъй като не се налага изработването на цели страници при нанасяне на корекции и допълване на съдържанието, както е при вторите.
Динамичният сайт е подходящ в следните случаи:
· Когато е необходимо непрекъснато актуализиране на информацията в сайта;
· Когато броя на страниците е над 20;
· Когато сайтът е онлайн магазин;
· Когато се създава туристически сайт или портал;
· При създаване на сайт, през който може да се извършва резервация;
· Когато е необходимо пресмятане, отброяване и/или регистрация от страниците на сайта.
Динамичните сайтове са подходящи за по-професионална употреба. С натискането на бутон потребителят може да променя с лекота текстове, снимки, новини, артикули от електронен магазин и всичко останало, което се налага. Текстовете се променят чрез елегантен уеб базиран текстов редактор. В динамичните сайтове може да се вгради система за новини, анкети, потребителски регистрации, продуктов каталог, oбяви, динамично променящи се графични изображения и статистики[4].
Динамичният сайт е най-ефективното решение за сайтове със съдържание, изискващо често актуализиране или взаимодействие с посетителите. Един динамичен сайт обикновено струва повече пари от статичния, защото e по-сложeн, но може да бъде по-ефективно решение на разходите в дългосрочен план.
Важно е да се отбележи, че динамичен сайт може да съществува само на подходящ уеб сървър, който поддържа необходимите езици за програмиране и бази от данни. Това се нарича хостинг, а фирмата която го предоставя - хостинг компания.
Като недостатък на динамичния сайт се приема по-бавното зареждане на страниците и по-трудната SEO (Search Engine Optimization) обработка на сайта. Тук е важно да се отбележи, че с масовото изработване на динамични сайтове беше наложено като стандарт страницата да се отваря в рамките на 1 секунда! В противен случай, сайтът става неизползваем за потребителите. В този ред на мисли, ако статичният сайт се отваря с до 60% по-бързо, какво значение има за потребителят, който при зареждане на страница за 1-3 секунди, няма да отчете по-бавно зареждане.
1.3. Уеб дизайн – основни характеристики и поколения уеб дизайн
Създаването на уеб сайт се нарича уеб дизайн (web design), от англ. design – конструирам, проектирам. Тъй като думата „дизайн” в българския език има по-тясно значение, в смисъл на художествено проектиране, много хора се заблуждават и си мислят, че основното предназначение на уеб дизайна е да създава красиви сайтове. Всъщност основната цел е да се създаде сайт, който да бъде функционален и да постига целите, за които е създаден. Разбира се, че както всяко изделие сайтът е желателно да бъде естетически оформен, за да бъде по привлекателен, но не е само това.
Изграждането на един качествен сайт изисква усилията на множество профилирани специалисти – аналитици, които анализират нуждите на клиентите и съставят нужното задание за работа, програмисти, които програмират или приспособяват софтуер към нуждите на сайта (за по-сложни сайтове са необходими няколко различни вида програмисти), HTML специалисти, които „превеждат” графичния проект на езика на интернет и естествено – дизайнери, които изработват само графичния проект. Много важна част от екипа е и текстописецът. Практиката показва, че на върха се задържат тези сайтове, които запазват простотата на поднасяне на информацията. Погледнете изчистения дизайн (в естетически смисъл) на Google и ще се убедите в това. Уеб сайтовете са се развили с течение на времето едновременно с развитието на технологиите.
1.3.1. Поколения уеб дизайн
Според някои източници[5] поколенията уеб дизайн са общо четири. Спецификите на всяко от тях според същия автор ще бъдат предложени в следващите редове.
Първо поколение уеб дизайн (1991–1994): "Направете го и те ще дойдат" Това е било всичко, което е било необходимо. Всички са били развълнувани от този привлекателен пълен с информация източник, позволяващ бърз и лесен достъп до допълнителна информация само с няколко щраквания на мишката.Тези ранни проекти са предимно статични сайтове с основни структури, които се състоят от заглавие и параграфи. Потребителите можеха да отидат до различни страници, като щракат върху хипервръзки. Съдържанието на страниците е било структурирано в опростено оформление. По това време личните сайтове са били на мода. Необходимо е било да се напише целия URL (унифициран локатор на ресурси) за достъп до даден уеб сайт. Сайтовете от първо поколение са ограничени от технологията, която е била на разположение по онова време. Следващия списък дава някои от характеристиките на технологиите, които са били на разположение за разработка на сайтове от първо поколение.
· Мониторите са били черно-бели и малки
· За свързване към интернет са използвани модеми (комутируеми).
· Интернет скоростите са били бавни.
· Браузърите са използвали собствени разширения, неодобрени от
· W3C, което води до неправилно възпроизвеждане във всички
· браузъри.
· Информация за формуляра е била изпращана по e-mail.
Сайтовете от първо поколение са били статични – не интерактивни. Включвали са основни структури.
Второ поколение уеб дизайн: "Рекламирай, че продаваш онлайн и те ще дойдат". Тази стратегия за уеб дизайн се фокусира върху съдържанието. От време на време, съобщението се състезава с технологията. Поради уеб интерактивността, 24 часа достъп, глобален обхват, възможност за представяне на продуктова информация за поръчки, както и значителните приходи от онлайн продажби, онлайн присъствието е от съществено значение за малкия и големия бизнес. Уеб сайтовете често включват следните елементи:
· Интуитивна, лесна за използване навигационна система.
· Използване на формуляри
· Фокус върху съдържанието
· Таблици
· Рамки
· Бутони
· Цветове
· Банери
· Мигащ текст
· Броячи
· Съобщения от типа “Тази страница се вижда най-добре от”
Често срещан проблем по това време е липсата на стандартизация (за установяване на еднаквост на протоколи и процеси). Сайтове разглеждани от различни браузъри не винаги се възпроизвеждат правилно, защото двата най-популярни по това време браузъри — Netscape и Internet Explorer — предлагат различни функции и разширения.
Сайтовете от трето поколение се опитват да се обърнат към своята публика на базата на предмета на уеб сайта. Често в тези сайтове се използва Flash технология (доставяне на динамично съдържание), за да се предостави на потребителите един вълнуващ, интерактивен онлайн достъп. Portals (порталите) са друго гнездо, което може да откриете като сайтове от трето поколение. Порталите предоставят врата или точка за достъп, за да се дооткрие информация, продукти и услуги на различни уеб сайтове. Отново основния елемент е интуитивна, лесна за използване система. Дизайнът на сайтовете от трето поколение включва следните елементи:
· Насочен към определена аудитория
· Фокус върху съдържанието, а не технологията
· Интуитивна, лесна за използване навигационна система
· Използване на колони
· Формуляри
· Splash страница при отваряне на сайта
· CSS (каскадни стилови таблици)
· Портали
Четвърто поколение уеб дизайн е наистина интерактивно. Тези сайтове персонализират потребителското онлайн преживяване. Добре проектираните сайтове се фокусират върху визуалната организация на съдържанието, използването на интуитивна навигационна система на всяка страница, внимателен подбор на типография (шрифт, цвят, размер и разстояние), съответствие на стандарти и единен и последователен дизайн за по-изтънчен и професионален изглед. Уеб сайтовете вече не са статични, непроменящи се източници. Посетителите вече имат възможност да създават и променят съдържанието, което гледат в Мрежата. Често срещани елементи в Web 2.0 сайтове са следните:
· Динамично съдържание, създадено от потребителя
· Социално мрежови функции
· Съответствие с уеб стандарти
· Заоблени ъгли
· Изтънчени 3D ефекти
· По-голям текст
· Видео споделяне
Инструменти за редактиране на авторско съдържание, коментари и ревюта.Интернет поверителността позволява на потребителите да управляват своята поверителност, като изтриват потребителското си съдържание или профил.
Уеб услуги, които се предлагат на сайтовете от четвърто поколение са:
· Уикита
· Блогове
· Подкасти
· Уебкасти
· RSS захранвания
· Freemium бизнес модел
· Отворен код
· Споделяне на файлове
Използването на AJAX (Asynchronous JavaScript and XML) подобрява уеб дизайна, защото позволява информацията да се обработва без презареждане на страницата. Съдържанието се актуализира веднага, когато потребителя извърши действието.
Развиват се и мобилните телефони и устройства, наред с това се създават мобилни приложения и мобилни сайтове. Уеб дизайн за мобилната мрежа Mobile Web (Мобилен уеб) предоставя безжичен достъп до преносими компютри, телефони, или всички преносими устройства, които могат да извличат данни. Едно от предизвикателствата пред, които са изправени потребителите на мобилния уеб е малкия размер на екрана, който създава проблеми с използваемостта. Друго предизвикателство е оперативната съвместимост в резултат от несъвместими мобилни устройства. W3C предприема стандартизация, което е липсващият компонент. W3C разработва следните Mobile Web Best Practices (Най-добрите практики за Мобилен интернет), които поддържат дизайна и предоставянето на съдържание към мобилни устройства. Според W3C, 10-те начина да се mobilize (мобилизирате) са:
§ Дизайн за един Web, разглеждан от много устройства.
§ Доверете се на уеб стандартите.
§ Стойте настрана от известни опасности:
§ Добрият дизайн намалява проблемите с ползваемостта (малки
· екрани и клавиатури).
§ Премахване на pop-up (изскачащи) прозорци.
§ Не използвайте рамки или таблици.
§ Бъдете внимателни с ограниченията на мобилните устройства.
§ Оптимизиране на навигацията.
§ Проверете графиките и цветовете.
§ Оставете графиките малки.
§ Използвайте мрежата пестеливо.
§ Помогнете и напътствайте въвеждането на потребителя.
§ Помислете за потребителя в движение.
Съвременното уеб пространство се променя страшно бързо. Един елемент е модерен за няколко месеца и после вече е „демоде“. Страшно трудно е да се съобразяваш с новите тенденции и да имаш в предвид старите порядки. Бавно да налагаш промените, за да може потребителите да свикнат с тях постепенно.
1.3.2. Преглед на готовия уеб сайт в браузъра
Има няколко основни браузъра, които масовия потребител използва и затова трябва да се стремим нашия уеб сайт да се зарежда правилно поне на следните браузъри:
· Internet Explorer;
· Mozilla Firefox’
· Opera;
· Google Chrome
• Internet Explorer - инсталиран е на всички Windows компютри. Затова го използват много потребители, още повече, че по различни причини не са инсталирали друг, а използват браузъра по подразбиране.
• Opera - много добър браузър, който навремето привлече доста потребители за сметка на IE. И до днес те остават верни на своя любим браузър, а и броят им постоянно расте.
• Mozilla Firefox - наследник на популярния в миналото Netscape Navigator. Този браузър се използва в 99% от Linux системите, а това не е за пренебрегване. Има и много Windows потребители, които използват този браузър.
• Google Chrome - доста млад, но много популярен браузър от Google. Основното му предимство е в бързодействието и че е доста „лек“.
1.4. Контент мениджмънт системите като средство за техническа реализация на уеб сайт
Техническата реализация включва в себе си характеристики, които са свързани с възпроизвеждането на информацията. Тези характеристики са: дизайн на съдържанието, възможност за възпроизвеждане от произволен клиент (браузър).
Информацията предоставяна в Интернет е предназначена за потребители с голям набор от операционни системи и модели браузъри. Коректното представяне на тази информация изисква информацията да може да бъде възпроизведена в възможно най-добрия си вид от всеки компютър и клиент и това е един съществен довод за поставяне на подобно изискване към реализацията
Техническата реализация трябва да даде завършен вид на информационното съдържание и изпълни изискванията поставени към реализацията на сайта. Това е всъщност същинската реализация на идеята заложена в проекта.
След като вече са изяснени визията и структурата на сайта, е необходимо да се вземе решение и как точно те ще бъдат реализирани. Съществуват различни варианти за изграждане на уеб сайт. Такива са PHP, HTML, JavaScript, CMS, AJAX и редица други. В настоящата магистърска теза ще бъде направен преглед на една технология, съчетаваща в себе си всичко необходимо на един разработчик на уеб сайт.
Контент мениджмънт системите, познати като CMS са изключително удобна за разработването на онлайн магазин технология. Уеб базираната система за управление на съдържанието се използва най-общо казано за създаване и редактиране съдържанието на уеб сайт. Целта на такива системи е да улеснят изграждането на динамичен уеб сайт, с възможности за лесна промяна в съдържанието му по всяко време, не само от програмисти, уеб дизайнери, а и от хора без специализирани технически знания. CMS-ите се използват предимно за съхраняване, контролиране и публикуване на специфични документи (материали), като новини и съобщения, упътвания, рекламни материали и др.
Основните характеристики на една завършена система за управление на съдържанието са следните:
· лесно и бързо публикуване на документи и материали;
· идентификация на потребителите и разпределянето им в групи с различни права за достъп;
· възможността да се дава определено ниво на достъп до категории от съдържанието или до отделни документи в него;
· съхранение онлайн на всякакви видове материали (снимки, видео, документи, програми и др.)
1.4.1. Подбор на CMS
На пазара се предлагат както платени CMS-и, така и значителен брой безплатни такива. И при двата варианта съществуват представители, при които се наблюдава изключително високо ниво на качество и възможности.
При избора на CMS за изграждане на даден уеб сайт, е препоръчително да се обърне внимание на няколко важни фактора, които са дискутирани в по-долните редове.
Брой на лицата използващи системата - Важно е да се прецени какъв ще бъде броя на хората, които ще работят върху разработвания сайт. Повечето CMS имат вградена система за версии. Това означава, че се запазва архив на всички промени, внесени по страниците на сайта. Така, когато е внесена поправка, която не е трябвало да бъде правена, системата ще Ви даде възможност да се върне към предишната версия на страницата. Системата за версии също така записва информация за това, кой е направил дадени промени по страниците. Ако по сайта работят много служители, може би използването на система за управление на съдържанието ще е от полза при отчитането на това, кой и кога публикува и редактира дадени материали. При липса на много редактори на съдържанието на сайта, такава функционалност няма да бъде необходима.
Сложност на дизайна - доколко е усложнено оформлението и доколко подобни или различни са страниците на сайта. Ако всичките страници използват подобно оформление, тогава системата за управление на съдържанието може много по-лесно да бъде внедрена. В противен случай, това може да се окаже трудоемка задача, тъй като ще трябва да бъдат създавани много различни шаблони при инсталирането й. Също така ще трябва да се реши дали дадена CMS ще свърши работа в готовия си вид, или ще се наложи внасянето на известни промени в нея, за да работи по начина, по който е необходимо. Някои системи позволяват това да става лесно, докато други – не чак толкова.
SEO или оптимизация за търсещи машини - дали дадена система за управление на съдържанието има функционалност за оптимизиране за търсачки. CMS трябва да дава възможност за лесно оптимизиране на сайта. Необходимо е системата да включва достъп до всички зони в шаблона, за да можете лесно да бъдат въвеждани и редактирани мета-таговете. Това може да е проблематично при използване на един и същ шаблон за всичките страници.
1.4.2. Преглед на някои известни и широко използвани CMS
1.4.2.1. Wordpress
Сред най-известните платформи за създаване на сайтове е Wordpress. Тя е безплатна система с отворен код, базирана на PHP и MySQL . Wordpress предлага изключително лесен и административен панел, който е полезен за обикновените потребители, същевременно отворения код предлага голяма свобода на специалистите. Цялата система предлага огромен набор от безплатни теми (themes) и плъгини (plugins) и е най-известната система за блогове в Интернет, използваща се от над 60 милиона Интернет потребители (считано от 2013 г.).Недостатък на WordPress е, че прави прекалено много запитвания към база(та) данни, което може да доведе до загубата на производителност при по-слаби хостинги. За поддръжка на голям брой посетители е необходимо да се конфигурира кеширане и да се оптимизират запитванията към използваната база данни.
1.4.2.2. Joomla
Друга силно разпространена платформа е Joomla, тя също като Wordpress е с отворен код и е от семейството на CMS. Използва база данни MySQL и техники на Обектно-ориентирано програмиране ООП. Joomla включва/съдържа възможности като кеширане на страници (page caching) за подобряване на изпълнението, RSS четци (на англ. RSS feeds), версии на страниците за печат, предаване на кратки новини (т.нар."news flashes"), блогове, анкети (web polls), уеб сайт търсене и езикова локализация.
Основен момент при изработката на един уеб сайт, е да сме сигурни, че той ще работи на всички браузъри.За съжаление, до днес все още никой не може да гарантира, че една HTML страница ще се отвори правилно на всички браузъри и ОС.
Резултати и изводи по първа глава
В Първа глава на настоящата магистърска теза е разгледана водещата роля на интернат за развитието на съвременния бизнес. В главата е извършен преглед на видовете уеб сайт от гледна точка на приложената технология и са представени някои от теоретичните аспекти на уеб дизайна. Акцентът е поставен на системите за управление на съдържание като подходящо средство за разработка на динамичен уеб сайт. Основните изводи, които се налагат в резултат от реализираната работа в Първа глава са както следва:
1. Интернет оказва съществено влияние върху развитието на бизнеса, осигурявайки му преход от традиционна форма в онлайн, електронна форма.
2. Популярността на интернет и конкуренцията в интернет днес предполага наличието на динамични уеб сайтове, предлагащи актуалност, функционалност и ползваемост.
3. Популярно, сигурно и достъпно средство за изработката на динамични уеб сайтове са системите за управление на съдържание (CMS), част от които могат да бъдат използвани и надграждани напълно безплатно.
Глава II. Анализ на изискванията към информационната архитектура на уеб сайта
Планирането на уебсайта е първата и може би най-съществена фаза от създаването на един уеб сайт. Тази фаза се свързва с множество проучвания и последващи ги анализи. В тази фаза е задължително да бъдат отразени редица правила по изграждането на уебстраниците в сайта, така че те да отговарят едновременно на три изисквания: атрактивност, полезност и достъпност. Втора глава на настоящата магистърска теза представя някои от основните концепции свързани с изграждането на информационната архитектура на уебсайта, включваща съдържание, функционалност, облик на сайта и основните елементи в него.
2.1. Понятие за информационна архитектура
Информационната архитектура е изкуство и наука за структуриране и организиране на информацията в продуктите и услугите и използваемостта им. В контекста на информационната архитектура, информацията е отделно от знания и данни понятие включващо всички форми и размери: Уеб сайтове, документи, софтуерни приложения, изображения, и др.
Уеб сайтът е присъствие в интернет, сбор от текстове и изображения, звук и анимация, обединени в страници, достъпни за потребителя чрез адрес, през браузър.Добрата организация на страниците ги обединява от една страна съдържателно, чрез еднакъв стил на текстовете, обръщенията и внушение, а от друга графично, чрез единна цветова гама, графични елементи, сходна обработка на снимков материал, ефекти и други.Употребата на единен стил в обръщението към потребителите на текстово ниво, а и употребата на сходни графични детайли или еднакви филтри при обработката на снимков материал на ниво визия, създава усещането за цялост – прави уеб сайта комуникативен, стилен и приятен за използване.
За да изградим една ясна структура е необходимо първо да си отговорим на няколко въпроса:

Фигура 2.1. Основни въпроси при изграждане на информационната архитектура
Съобразяването на всеки проект за сайт с изброените по-горе елементи, е ключово за успешното му реализиране. Кратък списък с по-конкретни въпроси, на които би следвало да се даде отговор при разработването на информационния дизайн, може да бъде следният.
· Към какви точно потребители ще е насочено съдържанието: възраст, пол, образование, занятие, местонахождение и др.?
· Какъв е планираният обем информация? Необходимо ли е да се отделят части от информацията, които да се обособят в отделни блокове, поместени в страници с различни URL?
· В каква форма ще се представи информацията: текстова, графична (диаграми, схеми, илюстрации, фотографии), аудио, видео или съчетания между тях?
· Какво е предполагаемото количество на разделите и подразделите, тяхната структура и пр., както и честотата на обновяването им?
· Каква схема за навигация е най-подходяща за използване от потребителите?
· Съществува ли необходимост от визуализиране на пътя, който е изминал даден потребител, средство за идентификация на посетени раздели и др.подобни.?
· Структурата ще подлежи ли на последващо развитие (например с нови раздели и подраздели)?
Един от най-критичните фактори за успеха на Информационна архитектура е възможността да се предостави на потребителите да намерят без да прелистват или търсят, веднага ориентирайки се, къде е желаната от тях информация. Взаимодействието човек-компютър (HCI) се занимава с проектирането, оценката и изпълнението на интерактивни компютърни системи за хуманна употреба и с изучаването на основните явления около тях. Взаимодействието човек-компютър е основният фактор за дизайна на потребителския опит, защото акцентът не е просто ползваемосттa.
Навигацията трябва да бъде ясно предадена, за да се улесни намирането на съдържанието. Добрата навигация е ключов елемент за всеки уеб сайт. Тя е проста и ясна, максимално кратка, добре структурирана. Показва на потребителя къде се намира, къде може да продължи и къде може да се върне и му помага максимално лесно да открие това, което търси.
Най-общо казано информационната архитектура на сайта обхваща следните негови елементи:
· Навигация;
· Визия (дизайн);
· Структура на съдържание;
· Функционалности.
Всеки от тези елементи ще бъде разгледан накратко в следващите редове през призмата на т.нар. „потребителско преживяване”.
2.1.1. Навигация
Важна роля за запазването на посетителите има навигацията. Тя трябва да е проста и разбираема. При посещаването на сайта първото нещо, което потенциалният клиент се опитва да разбере е как да се придвижва по сайта. Много от посетителите не харесват сложната навигационна система, което ги принуждава да напуснат сайта в търсене на по-удобен вариант.
Според Krug, Steve автор на Don't Make Me Think[6] най-важното когато гледаме една страница е да не ни кара да мислим. Тя трябва да е интуитивно насочена и информацията представена чрез нея да бъде представена така, че потребителя да не се замисля къде се намираме или как да открие каквото му е необходимо. Лоша практика в тази връзка е интегрирането на връзки и бутони, които не са откриваеми и видими за потребителите.
При проектиране на навигационната схема е важно да не се забравя, че сайтът който не е достатъчно интуитивен и е твърде неразбираем за потребителите, може да предаде тяхното доверие, още преди то да е спечелено.
Чрез добрата навигация вие улеснявате посетителите и по този начин те бързо и лесно ще намерят това, което им трябва. Ето и основните правила за добра навигация:
• Задължително в страницата трябва да присъства главно меню. В него поставете връзки към най-важните подстраници.
• Всички навигационни менюта трябва да са изложени на видно място
• Отделните линкове (бутони) в менютата трябва да са озаглавени кратко и ясно
• Препоръчва се употребата на CSS и JS (използвайте ги умерено, за да спестите на практика ненужен код)
• Ако страницата ви има повече на брой категории (раздели) и съответно подстраници е желателно да добавите “карта на сайта” и форма за търсене
• Поставяйте алтернативен текст на бутоните
2.1.1.1. Навигационни конвенции
Съществуват някои неписани правила при оформянето на навигационна схема на уеб сайт, сред които:
· Наличие на бутон «Начало/Home» - Един от най-важните елементи в навигационната схема е бутон или връзка, която води към начална страница на сайта. Когато си в един сайт началната страница е като «Полярната звезда». Да бъдеш в състояние да натиснеш “Home” дава възможност за достъп до началната страница. Наличието на бутона на всички страници гарантира, че без значение колко се е загубил в сайта дадения потребител, той винаги може да започне търсенето си отначало.
· Обозначаване на всяка страница - Всяка страница се нуждае от име. Точно както всеки ъгъл трябва да има знак, улица, всяка страница трябва да има име. Името трябва да бъде на мястото си. трябва да бъде доминиращо. Комбинация от позицията, размер, цвят, шрифт и да казва "Това е заглавието на цялата страница. " В повечето случаи, това ще бъде най-големият текст на страницата. В началната страница трябва да направи преглед на това, което сайтът има да предложи.
· Промоции - Подобно на корицата на списанието, началната страница трябва да примами потребителите да разгледат предложеното съдържание и във вътрешните страници. Най-новите, най-добрите, или най-популярните оферти трябва да са в горната част на страницата.
· Актуалност – навигацията трябва да включва възможност за показване на най-актуалните новини, промоции, нови продукти. В тази връзка не бива да се забравя, че начална страница трябва да има често обновявано съдържание.
В допълнение към описаните по-горе характеристики, началната страница също трябва да отговаря на няколко абстрактни цели, сред които:
· Началната страница трябва да заяви ясно как да бъде достигната търсената от потребителите информация. Голяма част от потребителите първо гледат за бутон с думата "Търсене". Ако не са се изяснили ползите, които може да извлече потребителя още първите няколко секунди, тълкуването на всичко останало на страница е много по-трудно, и шансовете за разочарование са много по-големи.
· В началната страница често се изисква много различно оформление от всички други страници, така че може да бъде необходимо да се използва хоризонтална вместо вертикална навигация, или обратно.
· Страниците трябва да притежават помежду си достатъчно общи неща. Така потребителя няма да се чувства сякаш е напуснал пределите на сайта презкачайки в друга страница.
· В навигацията на всяка от различните страници имената на разделите трябва да запазват реда, формулировката и общия си вид.
2.2. Изисквания към уеб сайта
Уеб дизайна е съвкупност от нови технологии, нови принципи на работа, стари порядки и закоравели потребителски навици, различни все по-нови и нестандартни устройства, все по нови методи за писане, библиотеки, инструменти , добрия дизайнер ги съчетава и прилага на практика, създавайки иновативни и използваеми, полезни и посещавани сайтове.
В този случай, ще бъде разгледан един по-опростен вариант на сайт, който има за цел единствено да информира потребителя за услугите, историята и артикулите на един физически съществуващ магазин за бижута с оглед няколко важни характеристики, сред които функционалност и структура на съдържанието и навигацията.
2.2.1. Функционалност
Тъй като, нашият сайт има за цел да предоставя информация на потребителя и главно да го информира за нововъведенията, то можем да го категоризираме като информационен сайт. Той е ограничен откъм многофункционалност, но при информационните сайтове, главна функция е търсенето. В информациония сайт навигацията играе важна роля - информацията трябва да се намира бързо и лесно. Търсенето на информация в самия сайт, може да се изпълнява от вградена търсачка.
При изграждането на информационни сайтове има различни подходи за изпълнение на функцията търсене. При по-големи сайтове, например новинарските, е препоръчително да се използва база данни на съдържанието, за да може потребителя да има достъп и до по-старите публикации.
Малкия по обем и съдържание сайт не изисква включване на база от данни, той може да бъде подържан ежедневно само с няколко клика и малко писане. Такъв е и сайтът, обект на магистърската теза.
Ето и основните функции, които ще бъдат заложени при изграждането на информационния сайт за ръчно изработени бижута:
· Търсене на информация – Търсачката е полезен и удобен инструмент за всеки уеб сайт, особено за тези с повече съдържание. С помощта на търсачка посетителят на уеб сайта може бързо да намери точно това, което търси - няма нужда да използва навигацията и да проверява всяка страница.За целта ще бъдат създадени паралелно текстово поле и бутон, които да изпълняват функцията – „Търсене“. Сайтът ще дава възможност на потребителя да изпише текст, по който да търси информацията във всички налични страници.При намерени няколко резултата, те ще се визуализират като линкове към отделните статии и публикации, където се среща зададения текст.Сайтът ще дава и още една възможност за търсене - търсене в уеб пространството.Причина за тази допълнителна функционалност, е възможната наличност на наши артикули в други уеб сайтове, които са категоризирани като онлайн магазини.Търсенето в уеб пространството ще бъде изградено чрез връзка към google търсачката, като в неговото текстово поле, задължително ще се оказва името на търсения артикул.Това задължително условия, ще бъде изписано под текстовото поле като указание към потребителя.
· Достъп до социалните мрежи – тъй като сайта е базиран главно на информацията и е ориентиран към арт потребителите, това изисква възможността за достъп до социалните мрежи.Там потребителят може да намери създадени страници за нашия магазин, коментари, идеи за лично творчество, отзиви за нашия магазин от други потребители и т.н.Подходящи връзки биха били мрежи като facebook, pinterest и арт блогове.Връзката към съответния портал се изгражда на база хипервръзка към адреса на социалната мрежа или блог.По този начин се избягва натовареността на сайта и сложността при изграждането му.
· Възможност за уголемяване на снимка – както вече стана ясно, предлаганите бижута са ръчно изработени, което предполага уникалност за всяко едно от тях, но също така и възможност за леки неравности и дефекти по тях.Тъй като човешките ръце не са машина, няма как даден продукт да е съвършен.Точно това налага създаване на функцията уголемяване на снимката.Така всеки потребител ще има възможност да разгледа продукта в детайли и да прецени сам за себе си дали е доволен от изпълнението и изработката на даденото бижу.Само с едно кликване на мишката, потребителят ще има възможност да уголеми желаната снимка, така че да получи необходимата за него визуална информация.
· Форма за контакт – макар нашият сайт да не е електронен магазин, а само информационна платформа, има нужда и от форма за контакт.Именно така потребителят може да получи допълнителна информация за нещо, което го интересува. Поставянето на форма за обратна връзка (форма за контакти, feedback form, contact form) вече е почти задължително за един уеб сайт. Формата за обратна връзка е много полезен инструмент, който дава възможност на посетителите на сайта веднага да осъществят контакт, като изпратят своите въпроси, коментари и пр. директно от страницата за контакти, без да е необходимо да отварят електронната си поща. Затова е силно препоръчително на страницата за контакти да има и форма за обратна връзка.
· Възможност за смяна на езика - Едва 38% от уеб сайтовете в България са многоезични, докато над 77% от фирмите биха искали да привлекат чуждестранни клиенти. Това донякъде се дължи на цената за разработка на допълнителна езикова версия на сайта. Допълнителната езикова версия често струва почти колкото разработването на цял уеб сайт, което превръща добавянето на езикова версия в голяма инвестиция.Тъй като нашия сайт е малък и информационно ориентиран, можем да си позволим да добавим и тази функция.Именно сайта в информационния си вид е нашата визитна картичка към потребителите.Това налага създаването на чуждоезикова версия, която да бъде напълно идентична с българския вариант.Поради масовото използване на английски език, нашия сайт ще разполага с българска и английска версия за предаване на информацията.
Уеб дизайнът е колкото визуално изкуство, толкова и наука. В последните години фокусът се измести от графичната част на уеб дизайна и сега все повече се държи на функционалността. Функционалността на уебсайта наподобява машинното инженерство – уебсайтът е една „виртуална” машина, която трябва да „произвежда” конверсии. Ако някой „чарк” от тази машина не е на мястото си, хората няма да могат да я използват и машината няма да бъде експлоатирана докрай.
2.2.2. Структура на съдържанието
Структурата на сайта визира цялата информация, включена в него. Тази информация от своя страна определя поведението на посетителите на сайта. Ако събуди интерес, тогава те ще стигнат и до направените от вас предложения.
Информацията е съобразена с избраните от вас цели и следва определена форма и ред. Определят се връзките между отделните страници – или така наречената навигация. Навигацията трябва да е задължително логична и удобна, за да се стига лесно до нужната информация.
За да стане ясно какво представлява структурата на уеб сайта, можем да си представим, че уеб сайтът е къща. Началната страница или първото ниво на сайта е цялостният изглед на къщата отвън. Ако погледнем вътре, ще видим, че къщата е разделена на отделни стаи с различно предназначение - спалня, хол, кухня и т.н. – те са второто ниво на сайта. В зависимост от своята функция всяка стая съдържа определени мебели и предмети – това е трето ниво на сайта. Може да съществува и четвърто ниво на сайта, което обаче не е задължително.
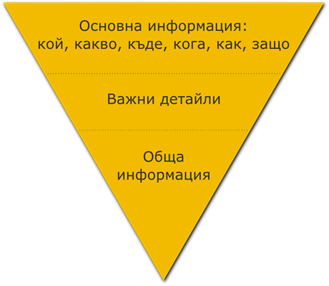
Изчистената и подредена структура на съдържанието многократно помага за подобряването на усещането на потребителите за сайта и намалява степента на отпадане на потребители. Важно за всеки един уебсайт, който е базиран върху богато и дълбоко съдържание, е то да бъде подредено по такъв начин, че да бъде лесно за четене и да привлича вниманието върху акцентите. Съдържанието се структурира така, че да бъде лесно за четене и максимално приветливо за всеки посетител. Уебсайтът трябва да изглежда лесен, да се използва лесно и без трудности. Акцентите са сред важните елементи на съдържанието на един сайт. При изработката на неговата структура, трябва внимателно да се планира подредбата и подреждането така, че акцентите, които желаете да изпъкват сред съдържанието. Структурирането на съдържанието има два аспекта - оформяне на структура от страници и подстраници, и оформяне на съдържанието на конкретна страница.За уебсайтове е подходящ подходът "Обърната пирамида", който се изразява в извеждане на най-важната информация на първо място и последващо излагане на детайли и обща информация.

Фигура 2.2. Подход "Обърната пирамида" при структуриране на съдържание за уебсайт
Създаване на структура от страници се налага когато информацията е обемна и се предполага, че различни групи посетители ще се интересуват от различна степен на детайлизиране. В този случай страниците от по-високите нива трябва да предлагат повече основна информация, а по-детайлната информация да бъде отделена в подстраници.
Уеб сайтът има йерархични нива с начална страница, входна страница за всеки отделен модул и вътрешни страници. Всички връзки между страниците от различните нива, както и цялостната функционалност на сайта трябва да се обмислят предварително и да се заложат при уеб дизайна. Важно е да се изясни неговата структура и архитектура и да се създаде формат за всяко отделно ниво. При някои случаи се подбират различни цветови решения за различните поднива. Интуитивно най–разбираемата за потребителите е пирамидалната структура, при която има едно входно централно ниво, което води към няколко поднива, препращащи потребителя още “по-дълбоко” в уеб сайта. Създава се логична и лесна за разбиране йерархична структура, по която посетителя се движи с лекота от външните нива съдържащи по-обобщена информация към по-вътрешните където са конкретните данни и обратно. Същевременно, за да се спести ненужно движение по уеб сайта, се създават и преки връзки между нивата, както и задължително на всички страници се поставят връзки към така наречените допълнителни страници. Най-добри резултати се получават, когато се подготви блок схема, на която страниците се изобразяват като кутийки, а линковете се показват с линии, които ги съединяват. Между страниците в сайта съществуват множество връзки, не винаги подчинени на йерархичен принцип.
Основните елементи на всеки уеб сайт са:
· Начална страница.
· Главни вътрешни нива.
· Вътрешни страници
Допълнителни елементи:
· Карта на сайта.
· Форма за търсене.
· Форма за контакт.
· Често задавани въпроси (FAQ).
Планирането на структурата на уеб сайта завършва с изготвянето на блок схема с различни нива, допълнителни страници и връзки между тях.
2.3. Изисквания към оформянето на началната (заглавната) страница
Началната страница или още входяща, home page, index на един уеб сайт е много важна. Тя е тази, която трябва да привлече вниманието на посетителя, да го накара да влезе навътре в сайта. Тя е основен елемент в структурата и представлява своеобразен “център” на информацията в него. От него следва да има връзки навътре в сайта, към главните под страници или останалото съдържание. Също е добре началната страница да информира за целта на уеб сайта, да приветства посетителя и да му предостави пълна информация, за това което би могъл да намери навътре. Началната страница в някои случаи може да бъде предхождана от splash screen – нулева страница, чиято цел е да впечатли посетителя, да го въведе в тематиката на уеб сайта. Тя води единствено към началната, като тази splash screen често се разработва в динамичен стил с Flash и не рядко тя е съпроводена със звук. При уеб сайтове на няколко езика тази страница може да се използва за избор на езикова версия. Уеб дизайна и съдържанието на началната страница са много важни, защото е доказано е, че средният Интернет "сърфист" не чака повече от 8 до 10 секунди за зареждане на страница. Ако нашата страница се зарежда за повече от 10 секунди при средни скорости на модема (33.6 kbps), ще губим около 80% посетителите си.
Това означава, че от нейния вид зависи дали посетителя ще бъде заинтересован, за да продължи навътре в уеб сайта. Следователно началната страница трябва да грабне вниманието, а вътрешните да го задържат. Уеб дизайна на началната страница до голяма степен диктува уеб дизайна на целия уеб сайт. От своя страна той е свързан и продиктуван от елементи на фирменото лого, име на сайта, предпочитана цветова схема от клиента. Това са едната част от ограниченията при създаването на сайта. От друга страна е посетителят и неговия комфорт при посещението й. Някои важни бележки тук са отбелязани по-долу:
· Посетителя има нужда от да получи информация от началната страница, да се ориентира къде се намира. Затова на нея е важно да присъства името на уеб сайта, неговата цел и добре е да има няколко встъпителни думи.
· Основен елемент от началната страница менюто и навигацията. Той следва да се реши и с оглед на вътрешните страници и да се запази консистентен за целия сайт.
· Уеб сайта е “жив “ и показва актуалност, ако още на първата страница се поставят рубрики като “Новини”, “Какво ново”, “Специално предложение” или за електронен магазин – най- атрактивните или купувани стоки.
· Не бива да се забравят връзки към всички допълнителни страници – информация за контакти и обратна връзка с авторите на уеб сайта и с възможност за оценяване на съдържанието, графиките, рекламите и други.
· При някои уеб сайтове е добре да се постави на първа страница датата на последната актуализация.
Съдържанието на началната страница трябва да е динамично и в същото време стегнато и концентрирано. Много е важно посетителите да се чувстват добре дошъл не в смисъла написан с текст, а да бъде задържано вниманието му и да бъде насочен, навигиран, да продължи и навътре уеб сайта, като му се даде структуриран, а не нахвърлян или объркваш избор за това. Като визия е добре то да е поднесено по различен начин от познатото от други уеб сайтове. Това може да се постигне с различни похвати – от една страна интересна информация от друга пленителен уеб дизайн, добър подбор на цветове, шрифтове, графики или снимки. Разбира се, съдържанието и архитектурата на първата страница зависят до голяма степен на проекта. При един електронен магазин, новинарски или информационен уеб сайт или портален е желателно да предоставят много информация още на входната страница. При корпоративни или представителни уеб сайтове е добре съдържанието на първата страница да е разположено на един екран, за да може да се обхване с един поглед, без да се налага предвижване с скролбара. Това означава, че тя трябва да е съобразена с резолюцията на по-голяма част от мониторите, която понастоящем е 800х600, което в световен мащаб е около 43 %.
2.3.1. Препоръки при проектирането на заглавна страница
Всяка година, цели компании и отделни хора вкарват милиони долари в място, което не заема дори и един квадратен метър площ. Влиянието на главната страница върху баланса на една компания е много по-голямо от сумата на приходите от електронна търговия: главната страница е лицето на компанията пред света. Все по-често потенциалните клиенти разглеждат как присъства една компания в Интернет — независимо дали имат намерение да купят нещо онлайн.
Якоб Нийлсен твърди, че “Главните страници са най-ценното недвижимо имущество на света.” Главната страница е най-важната страница на повечето уеб сайтове, а и има повече хитове от всяка друга страница. Разбира се, потребителите не винаги влизат в един уеб сайт през главната страница. Хората могат да последват връзка от търсачка или друг уеб сайт и да попаднат дълбоко из уеб сайта. Но едно от първите неща, които правят тези потребители, когато попаднат на нов уеб сайт е да отидат на главната страница. Използването на дълбоки връзки е много полезно, но не дава на потребителите такъв широк поглед върху уеб сайта, както главната страница - но само в случай, че уеб дизайнът на главната страница следва строги правила за ползваемост.
Това са единадесет препоръки, които са обобщено мнение на специалисти занимаващи се с проектиране и създаване на фирмени страници:
1. Едно изречение, изясняващо смисъла на уеб сайта - Страницата трябва да започва с една фраза, обобщаваща какво прави уеб сайтът или компанията, особено ако са по-малко известни или сега започват бизнеса си. Дори широко-известните компании се надяват да привлекат нови клиенти и трябва да кажат на посещаващите ги за пръв път целта на уеб сайта. Особено важно е да се състави добро изречение ако маркетинговият слоган на компанията е неясен и не може да каже на потребителите какво ще спечелят ако посетят уеб сайта.
2. Заглавието на прозореца трябва да е удобно за търсачките и за Bookmarks списъците - Започва се с тага TITLE с името на компанията, следвано от кратко описание на уеб сайта. Ако се започне с думи като “The” или “Welcome to” се попада в азбучните списъци съответно при буквите “T” или “W”.
3. Събиране на цялата информация за компанията на едно определено място - Рядко първата цел на потребителите е да научат нещо за компанията, но понякога хората имат нужда от подробности за фирмата. Добрата корпоративна информация може да се окаже особено важна, когато уеб сайтът се надява да подпомогне привличането на инвестиции, нови работници или връзките с обществеността, но освен това може да служи за увеличаване на доверието към нова или малко известна фирма. Секция “За Нас” е най-добрият начин за свързване на потребителите с по-задълбочена информация, отколкото тази, представена на главната страница.
4. Наблягане върху основните задачи на уеб сайта - Главната страница трябва да предлага на потребителите ясна отправна точка към основните от една до четири на брой задачи, които те ще изпълняват на уеб сайтът.
5. Поле за търсене - Търсенето е важна част от всеки голям уеб сайт. Когато потребителите искат да търсят, те обикновено преглеждат главната страница, гледайки за “малката кутийка в която мога да пиша”, така че търсенето ви трябва да е кутия. Препоръчително е да е поне 25 знака широка, така че да може да побира повече думи без да скрива части от заявката на потребителя.
6. Примери от истинското съдържание на уеб сайта - Конкретното се цени повече от абстрактното. Необходимо е да има част от най-добрата и най-новата информация.
7. Имената на връзките да с най-важната ключова дума - Потребителите преглеждат страницата, опитвайки се да намерят областта, която ще им помогне да достигнат целта си. На главната страница връзките са елементи за действие (action items) и когато текста на връзката започва с уместна дума, вие помагате на търсещия поглед да я различи от останалите връзки на страницата. Често това правило се нарушава, когато всички връзки започват с името на компанията, което им добавя малко стойност и засяга възможността на потребителите да намерят бързо това, което търсят.
8. Предлагане на лесен достъп до скорошни новини от главната страница - Често потребителите ще запомнят статиите, продуктите или промоциите, които са били представени временно на главната страница, но няма да знаят как да ги намерят след като веднъж ги преместите навътре в уеб сайта. На главната страница се пази кратък списък със скорошните новини и го подкрепете с връзка към постоянен архив от всички останали новини.
9. Да не се прекалява с външния вид на основното съдържание, особено с навигацията - Потребителите често пренебрегват графиките, вземайки ги за реклами и се съсредоточават върху онези части от главната страница, които е по-вероятно да са полезни.
10. Да се използвайте смислени графики - Изображенията са мощни посредници, когато показват нещо интересно на потребителите, но ще са нож с две остриета ако изглеждат фриволни или неуместни. Така например, почти винаги е най-добре да се покажат снимки на истински хора, свързани с темата, вместо снимки на фотомодели.
11. URL - Необходимо условия е страницата да има лесен адрес, който отговаря на следните изисквания:
· изговаря се лесно;
· изписва се безпроблемно и недвусмислено на латиница;
· разбира се еднозначно;
· помни се бързо;
· достатъчно кратък е;
· буди асоциации с бизнеса на клиента или други, запомнящи се асоциации.
Така например един от най-популярните български портали Гювеч.bg има много силна търговска марка, но търпи огромни критики по отношение на сложното изписване на латиница – http://gyuvetch.bg. Това принуди собствениците му да пуснат и алтернативен лесен адрес – http://gbg.bg.
Не е задължително адресът да отговаря на търговската марка, важното е да се облекчи достъпът на потребителите.
2.3.2. Изисквания към оформянето на главните вътрешни нива
В зависимост от уеб сайта може да се наложи обособяването на няколко основни раздела, в които да се класифицират вътрешните страници. Те предлагат различно по вид съдържание, което би изисквало създаването на няколко различни входни страници. В този случай може да се направи така наречената “мета входяща страница“, която препраща посетителя към входа за интересуващия го раздел. Това се определя от информацията, като задача на уеб дизайнера е да направи единен мотив за различните части и по този начин да ги обедини идейно и в същото време всеки раздел да запази своята идентичност.
2.2.3. Съдържание на сайта
Съдържанието на сайта включва текстове, задължителни графични елементи (лого, бутони, навигация), декоративни графични елементи и др. При обмислянето на сайта е необходимо да се набележат основните рубрики, които той ще има и какво съдържание ще включва всяка от тях.
Съдържанието на сайта е в пряка зависимост от вида и целта му. При информационния сайт, то е предимно текстово и не е лимитирано в рамките на един екран, а позволява придвижване в рамките на 2 до 4 екрана (разбира се, вертикално). Текстовата информация се възприема чрез четене. В интернет съществува понятието „хигиена на четенето” – лесно четимо оформление на текстовото съдържание. Ето няколко правила, които трябва да се вземат предвид при планирането на сайта:
· Широчината на текстовата колона да не надвишава 350–450 пиксела (толкова погледът проследява спокойно, без да „губи” реда);
· Да се поставят основни акценти в текста, които да „водят” погледа, за което е добре да се използва удебелен (bold), а не наклонен (italic) шрифт, който на екрана на монитора не е много четим или подчертан (underline), който се свързва с текст-линк;
· Графичните елементи да са малко, с изчистени цветове, а анимираните елементи – сведени до минимум; като цяло те следва да са равномерно разпределени спрямо текста и не бива да надвишават 4–5 за страница – от една страна от гледна точка на скоростта на зареждането, от друга – възприемането на останалата информация на страницата.
2.4. Изисквания към оформянето на вътрешните страници
Докато началната страница трябва да грабне посетителя, задачата на вътрешните страници е да го задържат, да го накарат да се върне отново и да включи уеб сайта в списъка с предпочитани места в мрежата Favorites.
Вътрешните страници също трябва да са в единство са предходните нива, да са еднотипни като стил. Добре е от всяка вътрешна страница да има минимум един линк. Желателно е също от всяко вътрешна страница да има връзка към заглавната, с оглед добрата ориентация на посетителите, както и към допълнителните страници. Уеб дизайнът на вътрешните страници следва да е изчистен, единен за целия уеб сайт, логически и интуитивен, естествено съобразен с вътрешната аудитория. Първата страница трябва да хармонира с уеб дизайна на останалите страници навътре в уеб сайта. Желателно е определени, цветове, икони да се използват във всички страници от уеб сайта, за да бъде той единен, потребителя да не губи ориентация, да не се създава у него чувството, че е на непознато място. Така се изгражда определен стил на уеб сайта. Централните елементи на всяка страница са логото на уеб сайта или фирмата, основната навигация към основните нива, допълнителната навигация към допълнителните нива, различни графични елементи. Така те образуват вида на всяка страница и повторяемостта им създава усещането за цялост и комфорт у посетителя. Към тях се добавя конкретното и различното за всяка страница съдържание. Вътрешните страници позволяват предвижване чрез скролбар, която от своя страна става отегчително, ако е на повече от три екрана. Налагащата се тенденция е това да се избягва напълно, като информацията се свежда до най-важното и се разделя на малки порции, които се поднасят на отделни екрани. Разбира се това решение не е невъзможно особено за новинарските и порталните уеб сайтове. След като се уточни структурата на страниците, основните елементи, които присъстват в нея и навигациите, се пристъпва към създаване на статичен модел, макет, така наречия темплейт, на чиято база се създават след това всички страници независимо динамични или статични. Към разработването на темплейт за вътрешни страници се преминава след утвърждаването на първата страница, тъй като е добре те да имат еднакво излъчване, въпреки различната структура. Работа с темплейт позволява хомогенно, едностилно и улеснено създаване на вътрешните страници.
Вътрешните страници трябва да следват стила и логиката на началната страница. Навигацията трябва да бъде винаги на едно и също място, за да не обърква потребителите. Акцентът при вътрешните страници е съдържанието - текстът трябва да е четлив, графичните елементи - разположени и обработени така че да допълват стила.
Връзките като елемент и част от структурата на съдържанието трябва да са изградени последователно и логично, трябва да бъде направено ясно разделение между вътрешни и външни връзки. Изборът между графична и текстова навигация трябва за зависи от типа уеб сайт и съответната аудитория.
Вътрешните страници могат да използват връзка водеща до търсенето, при условие че имат прост уеб дизайн; сложните вътрешни страници трябва да използват поле за въвеждане на запитването.
2.4.1. Допълнителни страници
Допълнителните страници не са задължителни за всички типове уеб сайтове, но са повече от желателни, особено за големи корпоративни уеб сайтове, портали и електронни магазини. Те предлагат някои странични за самия уеб сайт опции, свързани с неговата функционалност, добра потребителска ориентираност и показват съзнателно отношение на собствениците и авторите на уеб сайта към потребителите.
2.5. Аспекти при оформянето на структурата на уеб сайта
Едно проучване на хипертекста през осемдесетте години на миналия век показва, че структурата помага на потребителите да навигират. В Мрежата, обаче структурата се подценява поради четири причини:
· Повечето уеб сайтове имат крайно незадоволителна информационна архитектура, която отразява начина, по който компанията мисли за съдържанието, а не начина, по който потребителите мислят за съдържанието. Както може да се очаква, потребителите пренебрегват такава безполезна структура.
· Уеб дизайнът на повечето страници скрива важната структурна информация сред потопа от несвързана информация (да речем, връзки към всички възможни други опции), пречейки на потребителите да разпознаят структурата.
· Всички уеб браузъри пренебрегват нуждата да се визуализира информацията относно структурата. Хипертекстовите системи от преди появата на Мрежата често са правили точно това, а проучванията показваха, че добрата визуализация на структурата помага значително.
· Потребителите са толкова нетърпеливи в Мрежата, че не отделят време да изучават някой отделен уеб сайт и неговата структура - вместо това, те преминават на следващия уеб сайт.
Тези четири причини са фундаментални. Уеб сайтовете могат да имат по-добър уеб дизайн. Дори нетърпението на потребителите може да бъде преодоляно. При всички случаи доста от потребителите ще се отнасят с повечето уеб сайтове пренебрежително. Но някои потребители ще отделят време да изучат някои уеб сайтове, при условие, че тези уеб сайтове заслужат да бъдат изучени. В бъдеще доброто обслужване на лоялните потребители - каращо ги да искат да научат повече за уеб сайта и предоставянето на възможност да направят това - ще стане важен показател за конкурентноспособността.
2.5.1. Облик на сайта
Освен изградена ясна структура, за да привлече внимание, сайта трябва да разполага и с приветлив облик, който да не отблъсква потребителите и таргет групата, към която е насочен.Какво означава това?Като начало, при изграждане на дизайна, възложителят трябва да избере цветова гама, в която да се развият страниците на уеб сайта.Тя трябва да бъде съобразена с тематиката на сайта, да е ненатрапчива и отблъскваща. Ако преди е трябвало човек да използва главно въображението си, за да избере цветова насока за сайта си, то днес интернет пространството предлага огромен избор от темплейти, които да бъда приложени при изграждане на уеб сайта.Стига да имате ясна цел и тематика за това, което ще създавате, в пространството не само можете да намерите точно, това което търсите, но и да си го поръчате.
Опитайте се да спазите следните съвети при изграждането на вашия сайт, за да може той да изглежда добре и да направи добро впечатление на потребителите:
• Съобразете външния вид на страницата с темата й. Дизайнът се изгражда според самото предназначение и тематичната насоченост на сайта
• Използвайте цветове, които са приятни и не дразнят очите
• В ackground - a (фона) не бива да се набива в очи. Стремете се да изпъква тази част на страницата, в която се намира самата информация
• Броят на използваните цветове не бива да е прекалено голям. Подберете цветовете, така че да контрастират и да си подхождат един с друг. Не се препоръчва употребата на повече от 4-5 цвята. В същото време се стремете сайтът ви да не изглежда прекалено “безцветен”
• Стилът на всеки отделен детайл (шрифт, лого, бутони, background , ленти) трябва да бъде съобразен с останалите детайли в страницата
• Стремете се при компресирането на различни изображения за вашата страница да запазите тяхното качество. Използвайте подходящ графичен редактор, например Adobe Photoshop
• Текстът трябва да контрастира с фона, за да бъде лесен за четене. Препоръчва се при светъл фон текстът върху него да е тъмен и обратно – при тъмен фон цветът на текста да е светъл.
• Използвайте подходящи шрифтове. Препоръчват се Verdana , Arial , Times New Roman или Tahoma . Съобразете и техния размер. Не се препоръчват прекалено големи шрифтове. Най-често употребявания размер на гореспоменатите шрифтове е 8-12 pt .
• Избягвайте ненужната употреба на различни движещи се анимации ( GIF , Flash )
• Едно от най-важните неща в един уебсайт е неговото лого. Чрез него първоначално добиваме представа за страницата. Логото трябва да бъде съобразено с темата на сайта
• Употребата на CSS и JavaScript в днешно време е доста срещано явление. Употребата им придава по “ефектен” външен вид. Въпреки това използвайте умерено CSS и JavaScript
2.5.1.1. Цветови подбор
Често ни се е случвало, търсейки информация в даден уеб сайт, да попадаме на сайтове с ярки и несъчетани цветове, блещукащи бутони или подскачащи и летящи животинки.Този подбор на визия определено отблъсква и по-скоро кара потребителят веднага да затвори страницата, отколкото да остане и да потърси нужната му информация.Поради тази причина, когато решим да създаваме сайт, е много важно сериозно да обмислим и облика на страниците в него.
Да разгледаме един корпоративен сайт: Цветово, той трябва да вдъхва идеята за изчистеност, сдържаност, препоръчително е да е в един цвят и неговите нюанси.Първата информация, която носи такъв тип цветови избор е, че фирмата собственик на сайта, е компания, а не например, кварталния магазин. Избор на ярки цветове, съчетани контрастно, би бил чудесен за детски сайт с игри и забавления.
Когато се създава уеб сайт, трябва да бъдат взети много решения относно дизайна. При изработката на онлайн страница, един важен избор е цвета. Ако се изключи информацията от една страница, остават цветовете, които могат да подскажат много каква е компанията, нейните продукти и услуги. Това се случва разбира се, при условие, че дизайнерите изберат тези цветове, които ще осигурят правилното послание към посетителите на уеб сайта.
Има онлайн инструменти, които са създадени, за да улеснят работата в подбиране и създаването на цветове за създаваната онлайн страница. Един такъв сайт е Online School of Design[7] (онлайн училище по дизайн). В този сайт можете да изберете цвят чрез плъзгане на колелото на цветовете и след това да изберете цветова схема, която да се тества. Например, изберете допълващи се цветове и плъзнете по колелото на цветовете, за да видите допълнителните цветове. При проектирането на екрана, ще видите цветовете готови за употреба във вашия дизайн, така че да видите как те биха могли да изглеждат, когато се приложат към проекта ви.
Една от причините защо цвета е толкова важен избор за уеб сайта е, че цветовете са показателни за емоциите и много от тях имат културно значение. В западното общество, белият цвят символизира чистотата и се свърза със сватби, но в други общества е свързан със смъртта и погребенията (В Китай например траурният цвят е белият). Знаейки това, което един цвят означава, можете да изберете цветове, които ще носят със себе си желаното съобщение на посетителите на вашия уеб сайт.
За сайт, който иска да изглежда сериозен и да символизира професионализъм, монохроматичната или аналогичната цветова схема ще направи това съобщение, особено ако тя се основава на един нюанс на синьото. Ярките високо контрастни цветови схеми в зелено и розово са подходящи за деца и се свързват с бебета.
Изборът на правилната цветова схема за уеб сайта е комбинация от определяне на това какви цветове ще носят правилното послание към посетителите на сайта.
2.5.1.2. Фирмено лого
Освен цветовете, за един стилен и нормален облик, нашия сайт се нуждае и от лого. Логото е графичен знак, който в България се възприема като запазена марка. Логотипа е типографско изписване на отделните букви от името. Терминът „Емблема “ се използва за събитие с определен срок на годност, примерно емблема на фестивал, кампания и др.
Често в средствата за масова комуникация, думата лого се използва като синоним на понятията търговска марка или бранд (марка). Съществуват световно известни марки с лога, специфични шрифтове и инициали познати на голяма част от населението.
Една от основните цели при създаването на лого/знак е той да бъде запомнящ се, достатъчно уникален, трябва да носи асоциации за фирмата, за дейността която упражнява. Може да изразява специфично внушение пряко обвързано със съответната област на изява. Примерно, символът на една банка трябва да вдъхва сигурност и надеждност, логото на една плодова напитка трябва да е свежо, в ярки цветове, знакът представляващ марка пухкави завивки трябва да носи асоциация за уют топлина и комфорт и т.н.
Изграждането на логото е трудоемък процес, предопределящ развитието и насоката на последващия дизайн. За създаване на успешно лого е необходимо задълбочено познание на спецификата на работата/заниманието на съответния поръчител.
2.6. Аспекти, гарантиращи успеха на сайта
Едно от основните предназначения на всеки уебсайт е да информира. Същевременно колкото по-атрактивно бъде осъществено това, толкова по-голяма популярност печели сайта. В уеб дизайна е много разпространено понятието „успешен уебсайт”, с което се обозначават тези решения, които успяват да привлекат потребителите, да ги заинтересуват и дори да ги убедят в нещо.
За потребителите на интернет е разпространено схващането (не без основание), че са нетърпеливи, т.е. те не са склонни да чакат дълго за каквото и да било и същевременно много лесно се отегчават от всичко. Обикновено това е причината, поради която се смята, че графичният дизайн е от основно значение и изцяло от него зависи успехът или провалът на сайта. Същевременно колкото и да е привлекателен в графично отношение уеб сайтът може да си остава все така ненужен никому, ако в него няма полезна информация.
Уеб сайтът може да бъде разглеждан като всеки друг продукт, предназначен за масова употреба. От една страна, той трябва да е с добър външен вид, от друга – да е полезен и удобен за употреба. Само това може да гарантира неговия успех.
Може да се обобщи, че основните принципи при създаването на всеки уеб сайт са:
· Атрактивност – това, което ще привлече и най-забързания или попаднал по грешка посетител;
· Полза – това, което ще го заинтересува и ще го накара да се върне отново;
· Достъпност – това, което ще му предостави необходимото удобство.
Комбинирането на тези три изисквания определя и основната същност на уеб дизайна, а именно – баланс между отделните изисквания. Повишаването на атрактивността обикновено намалява достъпността и в никакъв случай на може да компенсира липсата на полезна информация.
Резултати и изводи по втора глава
В глава втора на настоящата магистърска теза е разгледана същността на понятието информационна архитектура. Извършен е обзорен анализ на изискванията при оформяне на структурата и визията на начална и вътрешни страници, както и на основните елементи и функционалности в сайта. Разгледани и анализирани са някои от дискутираните в обществената мрежа аспекти, гарантиращи успеха на всеки уеб сайт. Основните изводи, които се налагат като резултат от свършеното по втора глава са:
1. Планирането на един уеб сайт е фаза, която предхожда изграждането на уеб сайта и в никакъв случай не бива да бъде изпускана от разработчиците.
2. Информационната архитектура на сайта включва далеч повече елементи от информацията, поместена на страниците в сайта. Понятието служи за да обрисува единството от визия, структура, съдържание, навигация, връзки и функционалности.
3. За изграждането на всеки от съставните елементи на една страница съществуват неписани правила, които трябва да бъдат отчетени при планирането и последващата разработка на уеб сайт.
Глава III. Изграждане на информационна архитектура на уеб сайт, представящ ръчно изработени бижута
При планирането на сайт е важно да бъде отчетен типа на сайта, който трябва да бъде разработван, така че той да отговаря на определени условия, влияещи върху потребителското преживяване. Важно е човек попаднал в даден уеб сайт да се почувства спокоен и „на точното място”. В трета глава на настоящата магистърска теза ще бъде изграден модел на уебсайт, предоставящ информация за продукти ръчна изработка, базиран на предварително изградени условия (изисквания).
3.1. Анализ на възможностите за представяне на сайт за бижута
Хубаво е преди да тръгнем да изграждаме какъвто и да било уеб сайт, да се запознаем със статистиката на потребление, отнасящи се за продуктите, които ще предлагаме. Тъй като в нашия случай сайта е информационен и продажбите няма да зависят и от него, не трябва да ни притеснява факта, че едва 4% от онлайн покупките са бижута/часовници. Спрямо потреблението на останали видове продукти, можем да създадем графика, на която ясно да се вижда колко са реално тези 4% от цялостните продажби на стоки.
Фигура 3.1. Пазарен дял на закупуваните продукти в онлайн търговията
Според представената статистика, се вижда, че това е една много малка част от потреблението на различни стоки. От краткия анализ можем да направим обобщение, че в интернет пространството няма или е недостатъчна информацията за он-лайн продажбите на бижута и затова как да ги предлагаме на уеб – пазара. Една по-задълбочена статистика и сериозен анализ на пазара, биха били повече от полза за някой корпоративен сайт, затова ние ще спрем с търсенето на статистически данни до тук.
Най-грубо казано за да си изградим ясна визия за това как трябва да изглежда нашия сайт, първо трябва да разгледаме другите такива или подобни. С други думи трябва да анализираме от какво има нужда уеб сайта и какво може да предложи той като съдържание, визия и функционалност на потребителите. Разглеждайки други подобни сайтове, ще се запознаем с често допускани грешки, при изграждането на първоначалния облик, ще забележим неща, които не бихме искали да има в нашия сайт, но за които не бихме се сетили първоначално. В интернет пространството има стотици сайтове като нашия, важното е да си изградим ясна представа за това и да разберем, че не сме първите при създаване на такъв сайт, но да се поучим от грешките и пропуските на другите, така че да бъдем по-добри от предхождащите ни.
В настоящия раздел ще бъде представен анализ на визията, структурата, навигацията и съдържанието на два подобни по тематика и представяни продукти сайта, а именно:
· Balla.bg;
· Stilnibijuta.com
3.1.1. Преглед на сайта Balla.bg
Много от сайтовете за бижута, било то за ръчно направени или не, съчетават в себе си освен информация и опцията за онлайн пазаруване.Като визия повечето залагат на изчистените форми, комбинация от „по-убити“ цветове и много снимки. Например сайта www.balla.bg. Това е сайт за ръчно изработени бижута в индийски стил (виж фиг. 3.2.).
Фигура 3.2. Начална страница на сайта www.balla.bg
Както се вижда от фигурата по-горе за да бъде прегледана цялата заглавна страница на този сайт, е необходимо да бъдат обходени със скрола на мишката общо три екрана. Дължината на home page-а е прекалена и това би било по-скоро изнервящо за някои от потребителите, отколкото интересно. Отделните акценти са изобразени с помощта на големи снимки, които по-скоро запълват пространството, отколкото да ориентират в сайта. Първоначалните снимки, които вижда потребителя при отваряне на сайта, също са ненужно големи и несъобразени със стандартите.Менюто в началото на страницата е объркващо, тъй като в началото предлага имената на артикулите на английски език, а в края на български. Слогана, който е вписан между двете големи снимки, също е на английски. Това е предпоставка за моментно лутане и чудене, в коя версия на сайта се намира потребителя и нормално ли е това състояние на страницата или има някакъв проблем?!
Функционалността на този сайт, за сметка на дизайна, предлага всякакви възможности на потребителя.И ако той не се откаже да разгледа сайта, ще може да се наслади на пътя от получаването на интересна информация до това сам да си избере, дали да получи поръчката си в хартиено пликче или не.
3.1.2. Преглед на сайта stilnibijuta.com
Ето и един сайт, който предлага изчистеност, елегантност и класа.Такива сайтове обикновено предлагат бижута, които не са продукт на творчески процес, а са по-скоро фабричнно производство. Става въпрос за сайта, достъпен на адрес: www.stilnibijuta.com, чиято начална страница може да бъде видяна на следващата фигура.
Фигура 3.3. Начална страница на сайта http://www.stilnibijuta.com/
В случая, фирмата е заложила на изчистения дизайн, който да насочи потребителя конкретно към целта, а именно продажбата. Сайта не е изпълнен с излишна информация и огромни снимки, които да разсейват от главната идея. Цветовия избор и подредбата предполагат бизнес отношения между потребител и фирма.Ясно са разграничени продуктите в менюто, а за улеснение сайта предлага и бързо търсене на артикулите.Тъй като целта е продажба, формата за поръчка е също толкова изчистена и улеснена.Сайта не се нуждае от много и различни функционалности, най-важните са на лице:
· Форма за контакт;
· Търсене;
· Форма за поръчка.
Малко са забележките по такива сайтове от потребителска гледна точка, но тук към списъка с недостатъци, ясно личи липсата на възможност за транслитерация. Няма как да знаем, защо възложителя е предпочел да не добавя тази функционалност, но това би създало негативни емоции в потребителите, които не разбират български език, а имат желанието да се запознаят с артикулите на сайта.
Тъй като разгледаните по-горе сайтове са и онлайн магазини, няма как да направим съпоставка с функционалността на нашия информационен сайт.Облика, на който сме заложили е закачлив и насочва по-скоро към творчеството, отколкото към бизнеса.
Много от творците, които се занимават с ръчна изработка на бижута, залагат повече на сайтове от тип блог, където да качват различни статии, нови идеи и информация.Продуктите им се предлагат в различни сайтове за он-лайн продажби, като например платформата http://bazart.bg/.
При наличието на физически магазин, нашата фирма се нуждае именно от уеб сайт, който да информира, а не от блог или онлайн магазин.
3.2. Планиране на информационната архитектура на информационен сайт за бижута
3.2.1. Структура на сайта
Както еднаквия стил на писане и стилизация на сайта, така за да бъде той приветлив и лесно разбираем от потребителите, той трябва да бъде и с ясна информационна структура. За да бъде изградена една качествена структура на сайта за бижута е необходимо да се започне с няколко чертежа. Единият от тях е т.нар. „карта на сайта”. В повечето случаи, картата на сайта се изгражда, за да улесни достъпа до различните страници на уеб сайта. Сайтове с много страници, задължително трябва да разполагат с карта, която да предостави възможност на потребителите да отидат директно на страницата, която търсят, а не да се лутат по целия сайт. В най-общи линии, това е страница или страници, които съдържат списък с линкове към другите документи и страници на сайта. Теоретично, картата на сайта е измислена, за да улеснява ориентацията на посетителите. Тя също обезсмисля нуждата от поставяне на връзка към главната страница на всяка страница от сайта.
Даденият за разработка уеб сайт е с малко на брой страници и картата на сайта ще бъде по-скоро ориентир за това какви са връзките между отделните страници. Фигурата по-долу показва как изглежда тя.
Фигура 3.4. Блок-схема на структурата на уеб сайта
За целите на нашия сайт ще бъдат създадени главно страници с информация за това, какво предлага магазина, откъде е тръгнала идеята и кой стои зад нея. Основната информация ще бъде поместена на началната страница, където ще се качват и различни анонси, като намаления, информация за нови колекции и т.н.
3.2.2. Дизайн и употреба на графични изображения
Графичните изображения в един уеб сайт, като всеки друг елемент на страницата, са предназначени да помогнат на посланието да бъде разбрано по-добре. Използването на неподходящо изображение може да бъде по-лошо, отколкото неговото отсъствие. Това не се отнася до графики, които не са свързани с контекста на публикацията (например фенер за "Вси Свети" на начална страница по време на празника).
Всяка снимка носи определен тон - формален или неформален, елегантен или по-груб, излъчва простота или сложност. Ако този тон е в противоречие с посланието на сайта и неговата цел, не би трябвало снимката да бъде използвана.
Когато говорим за информационен сайт, който съдържа голямо количество информация и е насочен към различни групи потребители, тогава е най-добре:
· Фонът на страниците (bаckground color) да е бял или светъл, в редки случаи с едва забележимо изображение;
· Текстът да е в черен или тъмен (лесно четим) цвят.
Важно е да се припомни, че дизайнът на дадена интернет страница оказва голямо влияние върху мнението, което си изграждат потребителите. Едно от първите неща, които забелязват повечето посетители, е външния вид на уебстраницата.
Тъй като нашият сайт ще дава главно информация, то избор на много и ярки цветове не е подходящ в случая. Графичното оформление на началната страница не трябва да е натрапчиво, но в същото време, трябва да предизвиква интереса на потребителите, като за целта, текста може да бъде поместен в индивидуална рамка.
Много от сайтовете за бижута залагат на комбинацията черно и бяло, като бялото е основен цвят като фон на страниците. Ние ще направим обратния избор, така че черното да е основен фон, а за менюто ще заместим бялото с лилаво. Основния текст и елементите в галерията ще бъдат поставени в клетка оцветена в сивата гама, така че окото на потребителя да не бъде затормозено при преглед на артикулите и информацията за тях. Комбинацията между подбраните цветове прави възможно открояването на значимите елементи. Примерът по-долу показва какво се има предвид.
Фигура 3.5. Изграждане на концепция за цветовата комбинация между основните елементи в сайта
Веднага би възникнал въпросът: „А защо акцентът да бъде създаван именно с лилав цвят?”. Отговорът ще се опитам да предложа в следващите редове.
Както е известно лилавото е цветът на силата и амбицията. То съчетава стабилността на синьото и енергията на червеното. Лилавото се свързва с възнаграждение и символизира сила, благородство, лукс и амбиция. То съдържа богатство и екстраваганстност. Лилавото символизира мъдрост, достойнство, независимост, креативност, мистерия и магия. Според проучвания, почти 75 процента от подрастващите деца предпочитат лилавото в сравнение с всички други цветове. Смята се, че лилавото е любима окраска на творческите натури. В този цвят се открива голяма доза царственост и пищност, което го прави подчертано елегантен и приятен цвят. Наситено е с изключително голям и силен заряд и затова трябва да се внимава и да не се прекалява с него.
Идеята за информационен сайт предполага голямо количество текст, който да бъде разположен на страниците. Именно затова, не може да си позволим целия този текст да бъде лилав.За информацията и описанието на артикулите ще заложим на белия цвят.Така основното – информацията, ще се откроява спрямо логото и бутоните.
Въпреки, че избора на цветове е контрастен, то тези три цвята се съчетават чудесно и ненатрапчиво, като подходящ избор за такъв тип сайт.
3.2.2.1. Фирмено лого
Основен фактор при създаването на логото за нашия сайт, е че то вече съществува като част от физическия магазин. В случая, ние не изграждаме и не измисляме ново такова, а взимаме готовото, с което е вече популярна фирмата. Нашето лого е изписаното име на нашата марка (виж фиг. 3.6)
Фигура 3.6. Фирмено лого на “DanaART”
Използването на лилав цвят и за логото, е именно да насочва потребителя към идеята за творчеството и магията, които предлага магазина. Шрифта е избран, за да напомня за личното творчество, за ръчната изработка на нещата, за които ще се информира потребителят, а цветовете не се отличават от основните за сайта, заложени по-горе като концепция. Разположението на логото в прототипната страница на сайта е показано в следващата фигура.
Фигура 3.7. Примерно представяне на фирменото лого в прототипната страница
3.2.2. Планиране на съдържанието и връзките
Безспорно навигацията на началната страница трябва да е интуитивна, т.е. да бъде лесна за разбиране и употреба от човек, който посещава уеб сайта за пръв път. Освен това, е препоръчително да не бъдат използвани навигационни менюта, които съдържат нещо различно от текст. Както стана ясно в обзорната част на настоящата магистърска теза това ще забави времето за зареждане на страницата и потребителите, които използват по-слаба интернет връзка, няма да останат доволни.
3.2.2.1. Страница „За нас”
На нашата страница „За нас“, ще бъде поместена кратка информация за физически съществуващия магазин – кога е открит, как се работи, а също така и как се изработват бижутата. Вградени в текста ще се поместят снимки на магазина, както и снимки от процеса на работа.Те ще бъдат не повече от 4 на брой, тъй като целта на сайта е даде не визуална, а текстова/описателна информация. Снимките в случая са, за да предизвикат интерес, а не да разсейват потребителя. Те ще бъдат поставени между отделните абзаци, като задължително ще бъдат центрирани и с приблизителни размери 200 x 280px.
В следващата фигура е предложен пример, за това как ще изглежда основното изображение, използвано в страницата „За нас“.
Фигура 3.8. Изображение в страницата „За нас”
Изображението ще бъде дясно подравнено спрямо теста, който ще бъде добавен в контейнера на съдържанието. Работния вариант на прототипа без наличен в него текст е предложен в следващата фигура.
Фигура 3.9. Прототипно изпълнение на страницата „За нас”
Както се вижда и от приложената по-рано блок-схема на навигационните връзки в секцията „За нас” са добавени две подстраници – „История“ и „Екип“. В тях разбира се ще разгърнем информацията, която е представена в „За нас“. За целта, в „История“ подробно ще бъде описан момента, в който е взето решение за стартирането на такъв бизнес, как се е появила идеята, кой екип е стартирал идеята и има ли промени през годините. Тъй като тази страница предполага повече текст, ще е необходимо да бъде измислен по-различен и забавен такъв, който да предаде информацията, която искаме, за да успеем да задържим вниманието на читателя.
Тук текста ще бъде оформен в същата рамка, която сме поставили на началната страница. Така графично оформление на страниците няма да е еднакво навсякъде, но и ще бъде разчупено, без да се натрапва и буквално да „бърка в очите“ на потребителя.
В следващата подстраница – „Екип“, ще запознаем нашите бъдещи и настоящи клиенти с екипа на Dana Art. За целта, на страницата ще бъдат сложени вертикално снимки на всеки от екипа в цял ръст, като ще бъдат позиционирани най-вляво на страницата, а встрани от тях ще бъде дадена кратка, автобиографична информация за съответния човек. Като снимките ще са с приблизителни размери 145 x 250 px. Прототипно решение тук няма да бъде предложено.
3.2.2.2. Страница “Артикули”
След като вече сме решили каква информация ще представим в първите страници на сайта, то можем да преминем към секция „Артикули“, където информацията, която ще предложим е предимно визуална. Както става ясно от картата на сайта, към артикули сме добавили четири подстраници:
· Колиета
· Обеци
· Гривни
· Комплекти
В самата страница „Артикули“ ще добавим кратка информация за ценовия диапазон, в който се движат бижутата и за това какви материали се използват. След като тази информация бъде поставена централно на страницата, под нея ще се добавят няколко снимки на различни видове бижута.
Четрите подстраници, които следват, ще бъдат оформени по еднакъв начин. На тях ще бъдат качени снимки в специално изготвена галерия на съответния вид бижу, като под всяка снимка ще има кратка информация за бижуто, материалите, от които е изработено и неговата стойност в магазина. Снимките ще бъдат по четири на един ред, със заоблени краища и размер приблизително 137 x 147. На всяка от подстраниците ще бъдат поместени по два реда снимки. За преглед на всеки следващ ред ще бъде създаден скрол (виж фиг. ).
Фигура 3.10. Прототип на галерията с артикули
Изображения, които показват и допълват концепцията показана по-горе могат да бъдат видени на следващите две последователни фигури.
Фигура 3.11. Примерна форма и размер на изображенията, помествани в каталога на страницата „Артикули”
3.12. Прототипно представяне на примерните изображения в галерията на страницата „Артикули”
3.2.2.3. Страницата „Контакти“.
Истината е, че страница Контакти, която масово не се използва оптимално от бизнесите, е много важна – понякога дори повече от основните страници „Начало”, „За нас” и т.н.. Често на тази страница приключва продажбата – моментът, в който клиентът позвънява / пише писмо / изпраща запитване. Което значи, че е проявил интерес към предложените в сайта продукти.
В страницата „Контакти” в сайта на „DanaART” ще бъде разположена централно информация за телефон, адрес, работно време на магазина, текстово поле и бутон за изпращане към предварително зададен и-мейл адрес, които ще наречем форма за контакт, самият и-мейл също ще бъде изписан. Под посочения адрес ще бъде добавена и динамична карта с линк към google maps, която точно ще показва местонахождението на традиционния магазин.
В настоящата точка ще бъде предложен прототип само на контактната форма (виж фиг. 3.13)
Фигура 3.12. Прототип на контактната форма в DanaART
При реалното изпълнение на страницата за контакти, отново текста ще бъде в лилаво, а фонът ще е черен, като бутона за изпращане ще бъде в същия нюанс на лилавото, а текста черен.Само текстовото поле ще бъде с бял фон и черен текст.
3.2.3. Планиране на основните функционалности
Освен страниците, логото и снимките, трябва да уточним и къде ще бъдат позиционирани полетата за търсене. Както уточнихме в първа глава, ще разделим функцията търсене на две, едната, която ще търси само в нашия сайт, ще бъде поставена в горния десен ъгъл на екрана. Другата – Търсене в Уеб, ще бъде непосредствено под първата, като двете ще бъдат оформени по идентичен начин.
В глава първа, посочихме и още една функционалност, а именно връзката със социалните мрежи. Социалните мрежи могат да бъдат една доста сериозна сила за сайта, ако бъдат използвани правилно. Това не е просто мое твърдение, а е доказан факт от много собственици на малки, средни и големи бизнеси, та дори и корпорации. Информативно ще спомена, че само във Facebook има над 750 милиона потребители, като над 2 милиона от тях са българи.Именно затова първия ни избор за социална мрежа, към която да добавим връзка на нашия сайт е Facebook.Връзката към една добре подържана facebook страница, би могла да увеличи шанса за нови клиенти и бърза популяризация на нашия бизнес.
След като сме изградили ориентировъчна визуализация на страниците на нашия уеб сайт, е необходимо чрез една обикновена таблица да посочим позициите на различните функции. За целта се чертае опростена скица на сайта, имаща следния вид (виж фиг. 3.13).
Фигура 3.13. Скица на елементите в сайта и разположение на основните функционалности
Както се вижда от схемата по-горе в сайта е предвидено и място за реклама. Тук трябва да се отчете факта, че продажбата на рекламни позиции в уеб сайт е най-приятната, но същевременно и най-трудно осъществимата форма на електронен бизнес. За описание на проблемите около този тип бизнес и всичко, което е необходимо, за да бъде той печеливш, има само една ключова дума и тя е: трафик. За да печели нашия сайт от реклама, той трябва да генерира висок трафик. Тъй като целите на магистърската теза са различни, то тук няма да се спираме подробно на този аспект.
Последната, но не по важност функционалност, включена в концепцията на сайта е мултиезичността. Тук съществен елемент са бутоните за смяна на език. Както се вижда от схемата на сайта, те ще бъдат позиционирани най-вдясно от логото на нашия сайт. Езиците, които ще използва сайта са български и английски. За да имаме възможност да виждаме нашия сайт на английски, трябва всяка от изграждащите го страници да съществува едновременно на български и на английски.
Резултати и изводи по трета глава
В глава трета на настоящата магистърска теза беше представено планиране на информационната архитектура на уеб сайт представящ дейността на традиционен магазин за ръчно изработени бижута. В главата бяха описани етапите по изграждане на концепцията на дизайна, разположението на логото и елементите в сайта, структурата на съдържанието и основната навигация. Бяха представени и основните идеи за оформяне на вътрешните страници заедно с техните галерии и форми.
В резултат от направеното в тази глава се налага схващането, че фазата за планиране е наистина съществен елемент от разработката на идеен проект за уеб сайт, но съвсем не е достатъчна за преход към следващата фаза, а именно разработката на проекта. В тази глава бяха заложени идеи обхващащи структурата и облика на сайта, но не бяха предвидени такива свързани с последващата оптимизация и интегрирането на сайта. В магистърската теза тези ограничения бяха отчетени.
Заключение
Интернет днес прави възможно откриването на информация от потребителите във време и място удобни за тях. Това разкрива нови възможности за съвременния бизнес, който излиза от черупката на традиционния си вариант и влиза в по-разчупена и независеща от никакви рамки форма. Планирането на уебсайта е първата и може би най-съществена фаза от създаването на един уеб сайт. Тази фаза се свързва с множество проучвания и последващи ги анализи. В тази фаза е задължително да бъдат отразени редица правила по изграждането на уебстраниците в сайта, така че те да отговарят едновременно на три изисквания: атрактивност, полезност и достъпност. При планирането на сайт е важно да бъде отчетен типа на сайта, който трябва да бъде разработван, така че той да отговаря на определени условия, влияещи върху потребителското преживяване. Важно е човек попаднал в даден уеб сайт да се почувства спокоен и „на точното място”. Съществено обаче за фазата на планиране е че тя наистина е съществен елемент от разработката на идеен проект за уеб сайт, но съвсем не е достатъчна за преход към следващата фаза, а именно разработката на проекта.
В настоящата магистърска теза беше представен примерен модел на информационен сайт, предоставящ информация за съществуващ традиционен магазин. Бяха заложени идеи обхващащи структурата и облика на сайта, функционалностите и навигацията. В магистърската теза не бяха предвидени идеи свързани с последващата оптимизация и интегрирането на сайта като тези ограничения бяха отчетени по-рано.
Така считам, че поставената от мен цел и свързаните с нея задачи бяха напълно удовлетворени в магистърската теза.
Използвана литература
|
1 |
|
|
2 |
Георгиев, А. Статичен или динамичен сайт? [Онлайн ресурс] BgPro, 29.04.2015 // http://www.bgpro.com/articles/static.php. |
|
3 |
Достъп на домакинствата до интернет [Онлайн ресурс] НСИ, 2015 // http://www.nsi.bg, 14.09.2015. |
|
4 |
Електронен магазин. Е-магазин [Онлайн ресурс]. ALPOBG, 2015 // http://www.alpobg.com, 14.09.2015. |
|
5 |
|
|
6 |
Лица, използващи интернет за различни цели. [Онлайн ресурс] НСИ, 2015 // http://www.nsi.bg, 14.09.2015. |
|
7 |
Николаев Й. Уеб дизайн - лекции. 2004 // |
|
8 |
Don't Make Me Think! A Common Sense Approach to Web Usability, Second Edition 2006 Steve Krug. |
[1] Достъп на домакинствата до интернет [Онлайн ресурс] НСИ, 2015 // http://www.nsi.bg, 14.09.2015.
[2] Лица, използващи интернет за различни цели. [Онлайн ресурс] НСИ, 2015 // http://www.nsi.bg, 14.09.2015.
[3] Електронен магазин. Е-магазин [Онлайн ресурс]. ALPOBG, 2015 // http://www.alpobg.com, 14.09.2015.
[4] Електронен магазин. Е-магазин [Онлайн ресурс]. ALPOBG, 2015 // http://www.alpobg.com, 14.09.2015.
[5] Николаев Й. Уеб дизайн - лекции. 2004 //
- [6] Don't Make Me Think! A Common Sense Approach to Web Usability, Second Edition 2006 Steve Krug.
[7]Color Calculator [On-line Resource] Session College, 2015 // http://www.sessions.edu/color-calculator, 15.09.2015.
{pdf=images/pdf/bakalavri/mt_1.pdf|100%|200%|native}